Download Svg Images Responsive - 143+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a230.blogspot.com/2021/04/svg-images-responsive-143-svg-file-for.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Responsive - 143+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Responsive - 143+ SVG File for DIY Machine Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. May 19, 2018 by dimitar ivanov.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. The contents of the svg are then.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Let's begin with a demo.

Bootstrap Responsive Posts and images Fit with SVG frame ... from ulookwebdesign.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Responsive - 143+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File And there you have it! Responsive images will automatically adjust to fit the size of the screen. Created by tuts+ in association with.net magazine and creative bloq. We're done building our own responsive svg logo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. The contents of the svg are then. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. The color of the textboxes matched the path color perfectly. Here, you can see the full code with three versions going from portrait mode to. For an image format with infinite scalability, svg can be hard to make responsive.
Svg Images Responsive - 143+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Svg Images Responsive - 143+ SVG File for DIY Machine The contents of the svg are then. May 19, 2018 by dimitar ivanov.
Let's begin with a demo. May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Svg stands for scalable vector graphics. SVG Cut Files
28 Tutorials about SVG Images in Web Design - iDevie for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov.
Responsive Vector Icon Isolated On Transparent Background ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. The contents of the svg are then. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Hand Press Click Tap Touch Responsive Svg Png Icon Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. The contents of the svg are then.
Modellübersicht | AMAG Leasing for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. The contents of the svg are then. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
kisspng-responsive-web-design-illustration-vector-weather ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. May 19, 2018 by dimitar ivanov. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
Responsive design for web icons set Royalty Free Vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. The contents of the svg are then. Let's begin with a demo.
Help Desks | CMS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. The contents of the svg are then.
Bootstrap Responsive Posts and images Fit with SVG frame ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Responsive Icon Vector Isolated On White Background ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
Stomp - animated, colorful, responsive, svg, one page for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo.
OpenCart - SVG images support - vector, responsive images! for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. The contents of the svg are then. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Responsive Web Design Royalty Free Stock Image - Image ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. Let's begin with a demo.
Responsive - Free computer icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. May 19, 2018 by dimitar ivanov.
Styling & Animating SVGs with CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
Responsive Design Svg Png Icon Free Download (#476669 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. The contents of the svg are then. May 19, 2018 by dimitar ivanov.
Responsive Smartphone Screen Display - Phone Tablets Svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. The contents of the svg are then.
Free Responsive Design Vector Icons (SVG) for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Responsive web design flat graphics Vector | Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Dynamic and Responsive SVG for Silhouette
.gif)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. The contents of the svg are then. Let's begin with a demo.
SVG Responsive Logo - Codepad for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. The contents of the svg are then. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
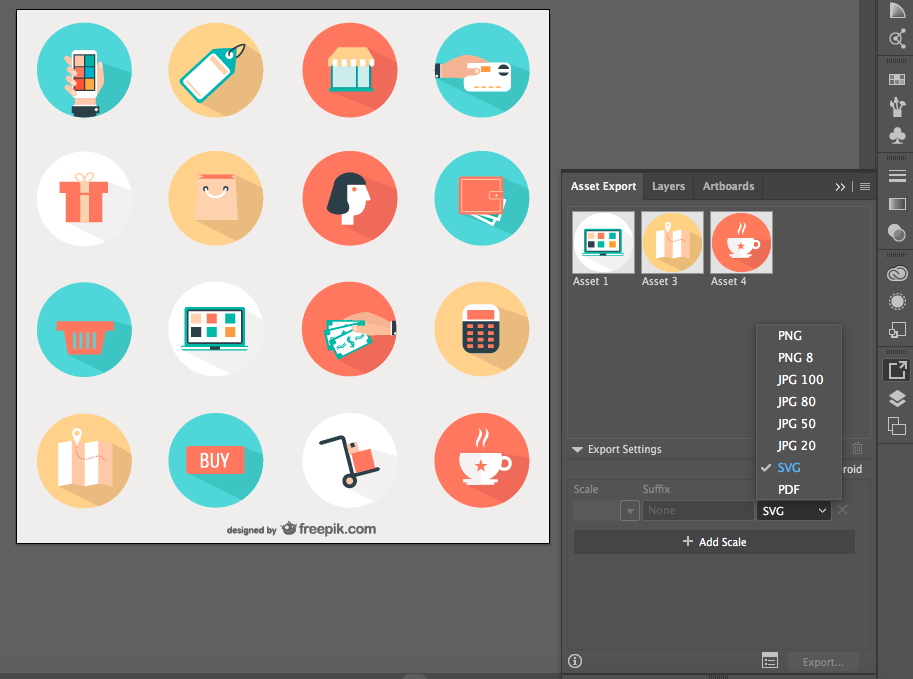
Responsive SVG export | Adobe Illustrator CC tutorials for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Download I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Free SVG Cut Files
Help Desks | CMS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov.
Shop FIRE TV STICK Online - LuLu Hypermarket UAE for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Web Design & Development - Responsive Website Development ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov.
May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Schierling - aktuelle Themen, Nachrichten & Bilder - idowa for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
Using SVG in Adobe Muse - Responsive Muse - Templates ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Let's begin with a demo. May 19, 2018 by dimitar ivanov.
Flat Responsive Concept Vector Set 1 Vector - Designious for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
Responsive Design Icon Stock Illustration - Download Image ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. May 19, 2018 by dimitar ivanov. Let's begin with a demo. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Responsive Icon, Transparent Responsive.PNG Images ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. May 19, 2018 by dimitar ivanov.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Design Icon Stock Illustration - Download Image ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Modellübersicht | AMAG Leasing for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo. May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
Responsive Design Computer Mobile Sync Synchronization Seo ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo.
May 19, 2018 by dimitar ivanov. Let's begin with a demo.
Rethinking Responsive SVG — Smashing Magazine for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
Responsive Logos, Part 2: Making Logos Truly Responsive ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Bootstrap Responsive Posts and images Fit with SVG frame ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
General Pants Co. Basics High Neck Crop Top Camel ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
kisspng-responsive-web-design-illustration-vector-weather ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. May 19, 2018 by dimitar ivanov. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive - Free technology icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
2020 Kia Rio Performance, HP & Engine Options | U.S. News ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
OpenCart - SVG images support - vector, responsive images! for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
